Ready to use Pre-Trained Models
SentiSight.ai has a range of pre-trained models that can be used as turnkey, easy-to-use solutions for your image recognition requirements.
Users can start using these models for a vast variety of use cases, without any additional training or background understanding of deep learning.
Pre-trained model types
Use Cases
Content Moderation
AI-powered content moderation systems allow platforms to accurately sort through contributions to remove illegal, obscene or irrelevant content. These automated systems can be deployed on a large scale with no detriment to the efficiency or accuracy of the content moderation filtering, allowing platforms to protect their users and the integrity of their content.
Applicable models: NSFW, General classification, General object detection
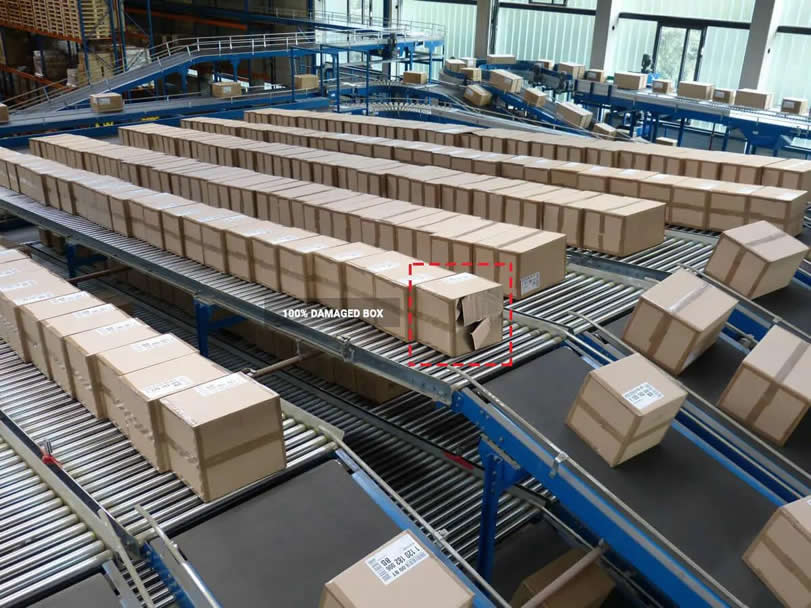
Goods Detection and Classification
Automate the process of goods detection and classification using AI-powered image classification, speeding up the process whilst also improving accuracy. Such goods detection and classification models prove invaluable to warehouses and retail outlets who rely upon quick and efficient systems to sort and filter through their inventory. Sort online shop products to different sections/product groups automatically, eliminating all the manual work.
Applicable models: General classification, General object detection
Animal Detection
Users can use the general classification models to recognize, filter or sort animal pictures to different folders from a big database, helping zoologists and animal enthusiasts to speed up the process of animal detection.
Applicable models: General classification, General object detection
General Object Detection
Object detection is quickly becoming the most populous usage of image recognition AI across a wide variety of industries. The ability to detect and locate objects within images continues to prove to be a staple for many business requirements. As well as offering the tools to build your own object detection models, SentiSight.ai offers a general object detection model that can be used for a number of purpose built uses.
Applicable models: General object detection
Optical Character Recognition
Automated text recognition is powered by optical character recognition (OCR) and allows businesses and individuals to save time and resources when scanning documents for processing on a global scale.
For a greater insight into the various use cases of OCR, check out optical character recognition using SentiSight.ai.
Applicable models: OCR Text Recognition


Product Listings
The background removal tool can be used for product photography, to isolate the image of the product to help it stand out on e-commerce websites and product pages.
Applicable models: Background removal
Four different ways to use the SentiSight.ai Pre-Trained models
Pre-trained Models User Guide

Our platform has a wide variety of tools, varying in their purpose and complexity. This can be a little intimidating for people who are new to the topic of picture recognition, therefore we have made the process of using pre-trained models simpler by including a user guide.
The procedure for using pre-trained models to finish an image identification task within a given image is simple:
- Click on the "Pre-trained models" dropdown menu
- Choose one of the models in the list
- Perform predictions on your images!
Our thorough user guide offers a detailed overview of a number of pre-trained model characteristics, including:
- Using pre-trained models via the SentiSight.ai web platform: make new predictions on previously uploaded or new images via the SentiSight.ai web interface.
- Using pre-trained models via SentiSight.ai REST API: use your code of choice to run predictions via our REST API.
- Using pre-trained models offline: clear instructions on how you can download the pre-trained model and use it offline by setting up a REST API server on your Linux system.
For more information on all of the above visit our user guide here.
Start using the Image Recognition Pre-Trained Models for yourself!
To get started using the SentiSight pre-trained image recognition models, simply register for a SentiSight.ai account and head over to the dashboard to get started!
Summary of Pre-trained Model Pricing
SentiSight.ai is supported by a pay-as-you-go wallet based system that allows users to pay for only what they use, maximising flexibility and value for money. New users get €20 of free credits when you sign up for a SentiSight.ai account. Every user receives €5 a month of free credits for use on the platform. There is no need to enter your billing information to receive these free credits. Therefore, the SentiSight.ai platform can be completely free to use if you do exceed the €5 monthly free credit buffer.
The cost to train and use the Pre-trained models are as follows;
Predictions
| 1-10,000 Predictions | 10,001-100,000 predictions | 100,000+ predictions | |
|---|---|---|---|
| Prediction | 0.001 eur/prediction | 0.0009 eur/prediction | 0.0008 eur/prediction |
Each user gets 5GB of disk space for free, with additional disk space available for 1 GB for 0.1 EUR / month.
For full details of SentiSight.ai’s pricing model, including project management features and extra disk space, please visit the Pricing Page.
Offline Model
Alternatively, you can download SentiSight.ai models to use them offline, by downloading the model and setting up a local REST API server.
The offline models can be used as a free trial for 30 days. After that, in order to continue using the offline model, you will have to buy a license.
There are three license types: Serial number license, Internet license and Volume license manager.
For the Volume license manager option a physical dongle will be required,
which costs an additional €16 + shipping.
For more information on how to download an offline version of pre-trained model, click here.
If you would like to purchase offline model license or if you need an offline model that runs on mobile devices, please contact us.